記事の中で、特定の見出しに飛ぶアンカーリンク設定をします!今回は、テーマ「Cocoon」でのやり方です。
Webページを作成する際、ユーザーがスムーズに目的の情報にアクセスできるよう、ページ内リンク(アンカーリンク)を設定することは非常に大切です。
この記事では、特定の見出しや要素に飛ぶリンクを設定する方法について、手順を詳しく解説します。
- 目次から見出しに飛ぶ設定をしたい
- アンカーリンク、ページ内リンク、ページ内ジャンプの仕組みを知りたい
- 長い記事を書きたい
ページ内リンクの設定方法〜Cocoon〜
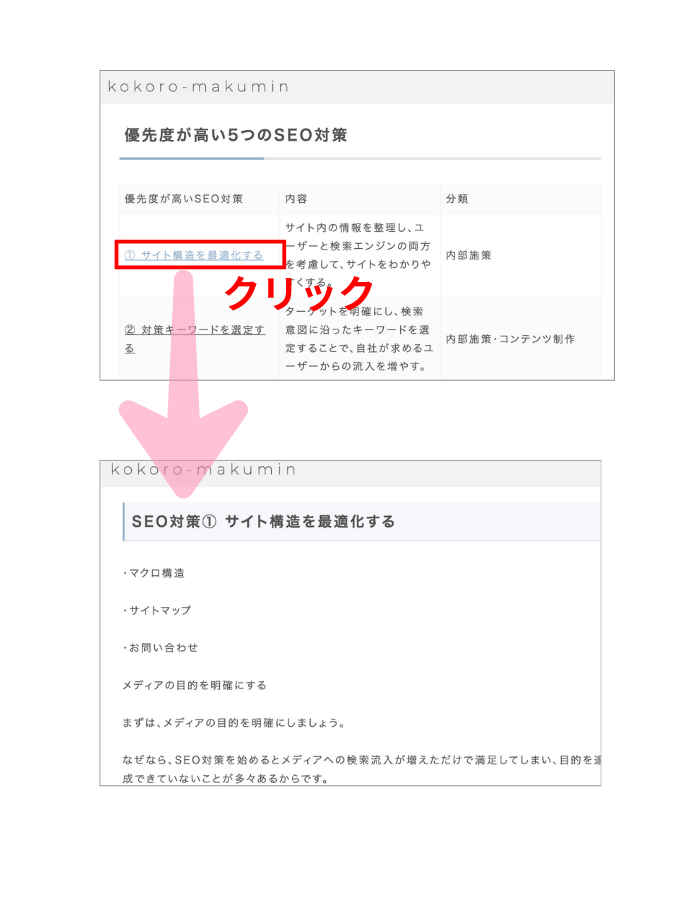
ページ内リンク(ページ内ジャンプ)とは、同一Webページ内の異なる場所に移動できる仕組みのことです。

実は、たったの2ステップで設定できます!
①クリックする場所のリンク設定
クリックする場所(リンク元)にアンカーリンクを設定します。

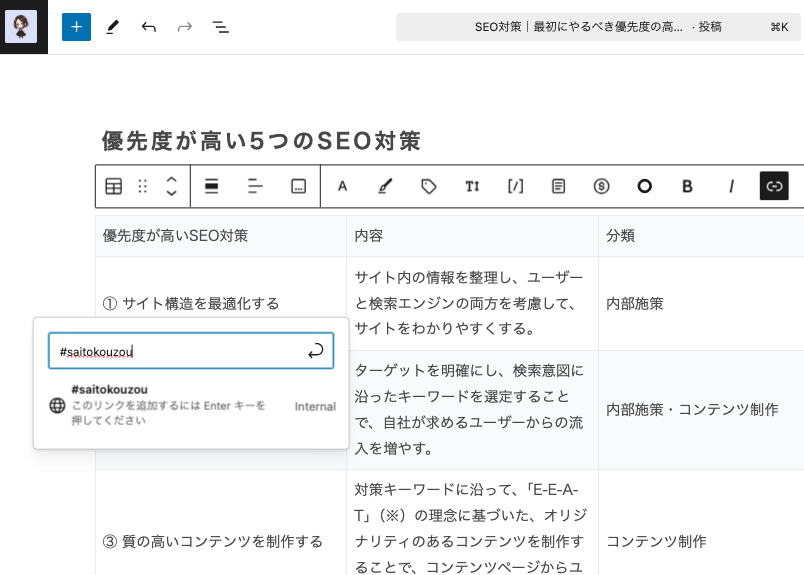
クリックする場所のテキスト(リンク元)を選択し、リンクを編集する設定画面を開きます。
リンク先URLには「#(ハッシュタグ)」付きの任意の文字列を入力しましょう。(例:#saitokouzou)
これだけでOKです!
HTMLコードで編集する場合は、aタグのhref属性(a href)に着地点のid属性と同様の文字列の頭に#をつけて(#saitokouzou)指定します。
<a href="#saitokouzou">① サイト構造を最適化する</a>具体的には、こんな感じです。
このようなURL形式は「アンカー」または「フラグメント識別子」と呼ばれます。
ただし、リンク先が別ページになる場合は、ページのURL(https://〜)も指定してください。
https://kokoro-makumin.com/#saitokouzou②飛ぶ先にHTMLアンカーを付与
次に、リンク先の要素にHTMLアンカーを設定します。

遷移先の要素(見出しやセクション)に対してHTMLアンカーを設定しましょう。Cocoonの場合は、[設定→ブロック→高度な設定]の[HTMLアンカー]に入力します。
リンク元に設定したアンカーと同じ文字列を入力しましょう。ただし、このHTMLアンカーには「#」を除いた文字列を入力します。(例:”saitokouzou”)
HTMLコードで編集する場合は、id属性(id=)にリンク元に#以降で命名した文字列(saitokouzou)を#を除いて指定します。
<h3 id="saitokouzou">SEO対策① サイト構造を最適化する</h3>具体的には、こんな感じです。
以上です!
まとめ
ページ内リンクを設定するには、リンク元とリンク先の2箇所で正確に設定を行う必要があります。
- リンク元に「#(ハッシュタグ)」付きの文字列を設定する
- リンク先に対応する「HTMLアンカー」を付与する(#は除く)
この設定を活用することで、ユーザーが迷わずに情報にアクセスでき、使いやすいWebページを作成できます!