ブログのサムネイル(アイキャッチ)画像は、記事の魅力を一瞬で伝え、読者の目を引く重要な要素です。
本記事では、Canvaを使って簡単にサムネイルを作成し、クリック率を改善する方法を解説します。
デザインのコツや最新のトレンドも紹介するので、効率よくプロ並みのサムネイルを作りましょう!
- ブログのサムネイル(アイキャッチ)画像を作りたい
- ブログページに統一感がほしい
- Canvaの使い方を知りたい
ブログのサムネイル(アイキャッチ)画像とは?
ブログのサムネイル画像とは、ブログの記事一覧やSNS投稿などに表示される、記事を象徴する画像です。アイキャッチ画像とも呼ばれ、「アイキャッチ(Eye Catch)=読者の目(Eye)をひきつける(Catch)」という意味があります。
魅力的なデザインは読者の興味を引き、ブログ運営における成功の鍵となるでしょう。
サムネイルの役割
サムネイル画像は、記事の内容を視覚的に伝え、読者の興味を引く大切な要素です。
分かりやすくデザインされたサムネイルは、記事の内容を端的に伝え、「読んでみたい」と思わせる効果が期待できます。サムネイルは、ブログの成功を支える重要なポイントです。
また、ブログ全体のデザインに統一感を持たせることで、読者に信頼感やプロフェッショナルな印象を与えます。
クリック率(CTR)への影響
魅力的なサムネイルは、ブログ記事のクリック率(CTR)を大きく向上させます。検索エンジンやSNSでは、サムネイルが視覚的な入り口となり、読者の目を引くからです。
特にGoogleの画像検索では、適切に最適化されたサムネイルが目立つ位置に表示され、クリックされる可能性が高まります。
また、画像SEOもCTR向上に欠かせません。サムネイルのファイル名やalt属性にキーワードを含めることで、検索エンジンに認識されやすくなり、表示順位が向上する可能性があります。
【無料】Canvaでサムネイル(アイキャッチ)画像を作ってみよう!
それでは、実際に無料で使えるCanvaというサービスを使用して、ブログのサムネイル(アイキャッチ)画像を作ってみましょう!
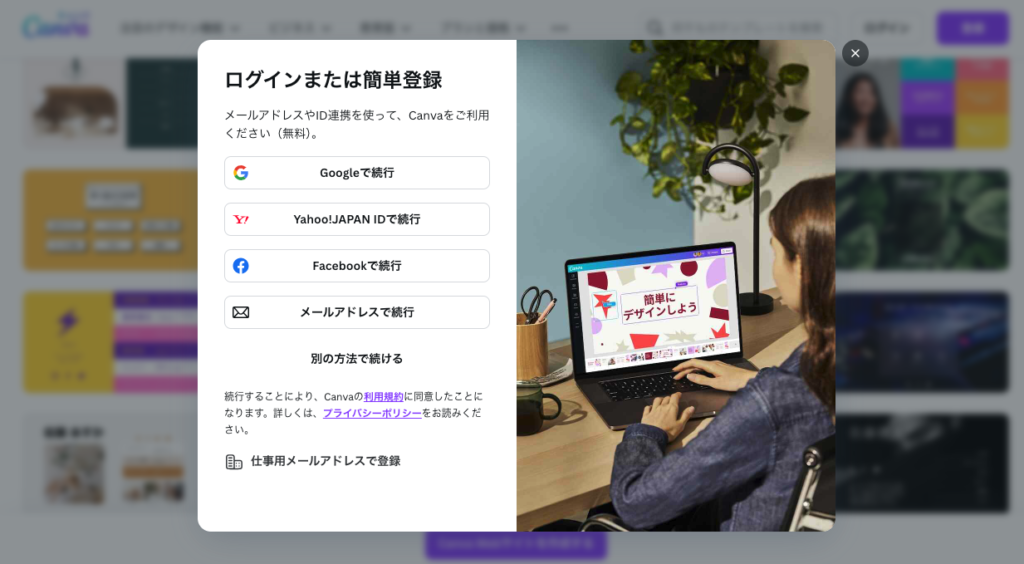
STEP1 Canvaに登録する
まず、Canvaを使用するために 公式ウェブサイト または モバイルアプリ からアカウントを作成します。
アカウント作成は簡単で、GoogleアカウントやFacebookアカウントを使った登録も可能です。

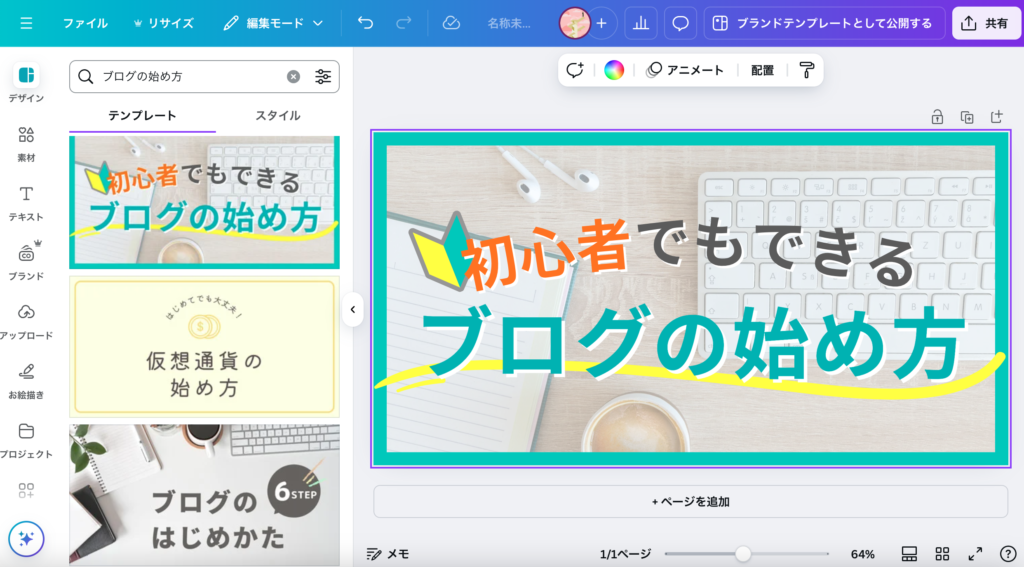
STEP2 テンプレートを選ぶ
Canvaでは、サムネイル画像作成に最適なテンプレートが数多く用意されています。
テンプレートはあらかじめデザインが整えられているため、デザインに自信がなくても簡単に魅力的なブログアイキャッチ画像が作成できます。
また、ブログのサムネイル画像に適したサイズは横1200px × 縦630pxが一般的です。このサイズはSNSやブログプラットフォームでも見栄えがよく、表示崩れを防げます。

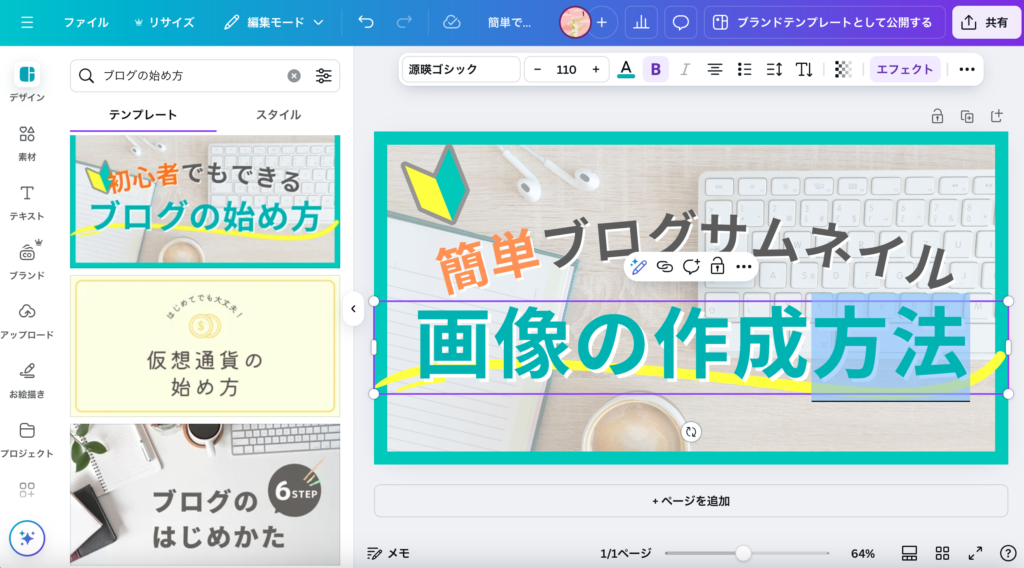
STEP3 記事のタイトルをテキスト入力
記事のタイトルをテキスト入力しましょう。
例えば、この記事のタイトルなら「ブログ サムネイル 作成方法」の内容を端的に表し、読者がすぐに記事の内容を理解できるよう要約するのがポイントです。
フォントサイズやスタイルは見やすさを重視し、強調したい部分には太字や目立つ色を活用しましょう。

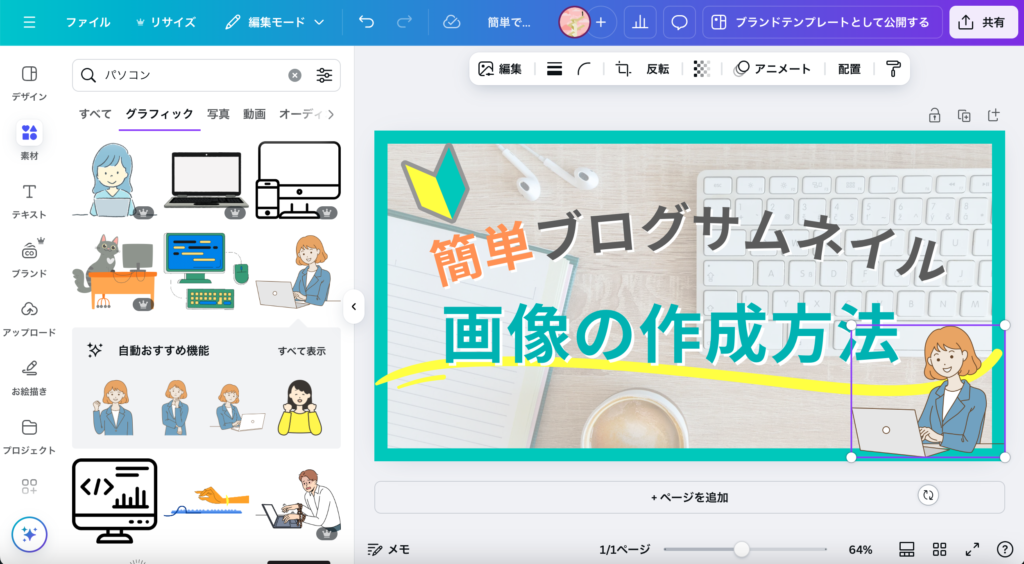
STEP4 素材や写真を使う
Canvaでは、豊富な無料素材や写真、イラストが揃っており、記事内容に合ったビジュアルを簡単に選べます。
また、自分で撮影した写真やブランドのロゴをアップロードして使うことも可能です。
素材選びのポイントは「シンプルかつ伝わりやすいこと」です。ごちゃごちゃしたデザインは避け、視線を引く要素を1〜2点に絞ると効果的です。

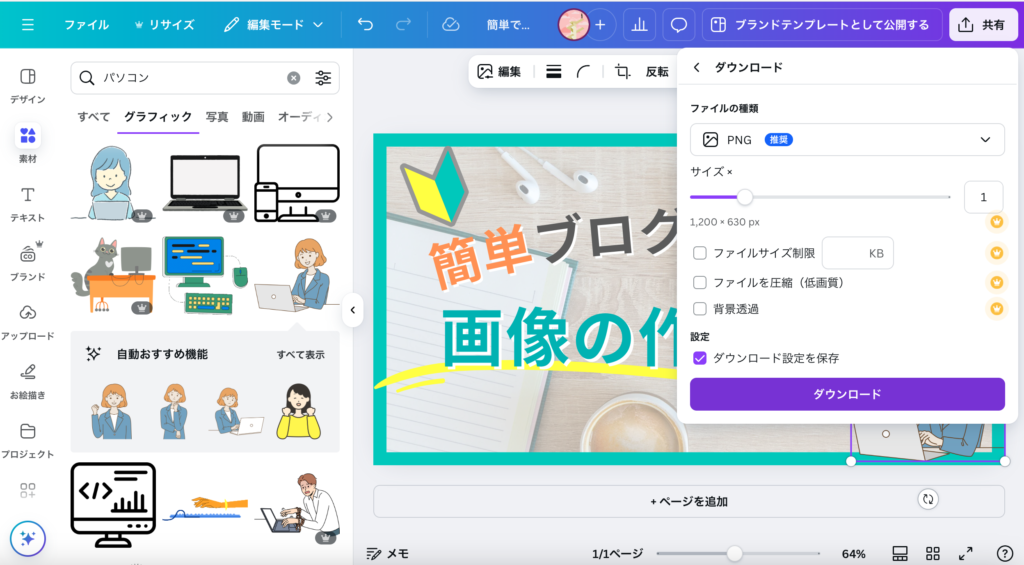
STEP5 ダウンロード
デザインが完成したら、最後にサムネイル画像をダウンロードします。
Canvaでは、ダウンロード形式を選択でき、一般的にPNGやJPEGがブログやSNSでの使用に最適です。

まとめ
ブログのサムネイル(アイキャッチ)画像は、記事の第一印象を決め、クリック率(CTR)改善やSEO効果に大きく貢献します。
見やすく効果的なデザインを意識し、適切なサイズやシンプルな構成を取り入れることで、読者の目を引くサムネイルが完成します。
Canvaなどのデザインツールを活用し、ブランドの統一感を出すことで差別化を図り、ブログの価値を高めましょう。
アイキャッチ作成やライティングのご依頼は、ココナラやクラウドワークスからご相談ください!